转载请注明出处:
由于在网络上找到关于Canvas的使用都比较抽象,也许是我的逻辑思维不太好吧,总是感觉理解起来比较困难,
尤其是对save()和restore()方法的使用。本篇文章的内容就是对Canvas的使用进行一下总结,包括它的两种不同的使用
情节和它的一些方法进行一下说明。
1 Bitmap,可以来自资源/文件,也可以在程序中创建,实际上的功能相当于图片的存储空间;
2 Canvas,紧密与Bitmap联系,把Bitmap比喻内容的话,那么Canvas就是提供了众多方法操作Bitamp的平台;
3 Paint,与Canvas紧密联系,是"画板"上的笔刷工具,也用于设置View控件上的样式;
4 Drawable,如果说前三者是看不见地在内存中画图(虚拟的),那么Drawable就是把前三者绘图结果表现出来的接口(真实的)。
Drawable多个子类,例如:位图(BitmapDrawable)、图形(ShapeDrawable)、图层(LayerDrawable)等。
以上引自于hellogv的
我们打个简单的比方吧:
Paint 就是画笔
Bitmap 就是画布
Canvas 就是画家
于是,画家可以通过画笔可以在画布上进行任何的画画。
Canvas的两种使用情形,从Canvas对象的获得角度分析:
1、 自定义View和自定义SurfaceView中获得Canvas对象
由于自定义View和SurfaceView在显示界面中已经获得了显示区域,canvas对象只不过是在其显示(绘画)区域进行界面布局
的设计,当操作完毕后,系统会显示canvas的操作结果。
自定义View的绘图方法为:
- //存在canvas对象,即存在默认的显示区域
- @Override
- publicvoid draw(Canvas canvas) {
- //canvas绘图
- }
//存在canvas对象,即存在默认的显示区域 @Override public void draw(Canvas canvas) { //canvas绘图 } SurfaceView的绘图方法为,例如:
- SurfaceView surfaceView = new MySurfaceView() ; //创建一个Surface对象
- SurfaceHolder surfaceHolder = surfaceView. getHolder() ; //获得SurfaceHolder对象
- Canvas canvas = surfaceHolder.lockCanvas() ; //获得canvas对象
- //进行绘图操作
- surfaceHolder.unlockCanvasAndPost(canvas) ; //释放canvas锁,并且显示视图
SurfaceView surfaceView = new MySurfaceView() ; //创建一个Surface对象 SurfaceHolder surfaceHolder = surfaceView. getHolder() ; //获得SurfaceHolder对象 Canvas canvas = surfaceHolder.lockCanvas() ; //获得canvas对象 //进行绘图操作 surfaceHolder.unlockCanvasAndPost(canvas) ; //释放canvas锁,并且显示视图
2、 在其他情形下,我们需要通过代码创建一个Canvas对象,并且在绘画成功后,将该画图区域转换为Drawable图片
或者通过setBitmap(bitmap)显现出来。一般步骤为:
- //创建一个的Bitmap对象
- Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ;
- //创建一个canvas对象,并且开始绘图
- Canvas canvas = new Canvas (bitmap) ;
- ImageView imgView = new ImageView(this) ; //或者其他可以设置背景图片的View控件
- //为ImageView设置图像
- //将Bitmap对象转换为Drawable图像资
- Drawable drawable = new BitmapDrawable(bitmap) ;
- imgView .setBackgroundDrawable(drawable) ;
- 或者简单点: imgView .setImageBitmap(bitmap);
//创建一个的Bitmap对象 Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ; //创建一个canvas对象,并且开始绘图 Canvas canvas = new Canvas (bitmap) ; ImageView imgView = new ImageView(this) ; //或者其他可以设置背景图片的View控件 //为ImageView设置图像 //将Bitmap对象转换为Drawable图像资 Drawable drawable = new BitmapDrawable(bitmap) ; imgView .setBackgroundDrawable(drawable) ; 或者简单点: imgView .setImageBitmap(bitmap);
这两种方式都可以显示我们的绘图。
Canvas方法分析:
clipXXX()方法族
说明:在当前的画图区域裁剪(clip)出一个新的画图区域,这个画图区域就是canvas对象的当前画图区域了。
例如:clipRect(new Rect()),那么该矩形区域就是canvas的当前画图区域了。
public int save()
说明:保存已经由canvas绘画出来的东西,在save()和restore()方法之间的操作不对它们造成影响,例如旋转(roate)等。
而且对canvas的操作(roate和translate)都是临时的,restore()后不再存在。
public voidrestore()
说明:复原sava()方法之前保存的东西资源。
drawXXX()方法族
说明:以一定的坐标值在当前画图区域画图。
注意:图层会叠加,即后面绘画的图层会覆盖前面绘画的图层。
需要注意的方法是:
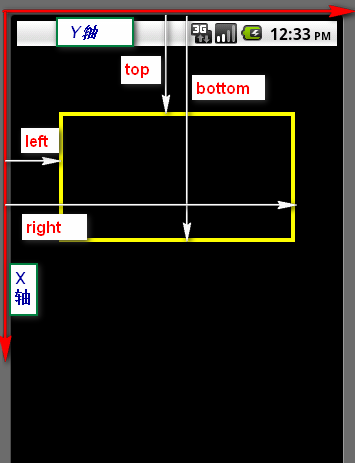
public voiddrawRect(float left, float top, float right, float bottom,Paint paint)
说明:绘制一个矩型。需要注明的是绘制矩形的参数和Java中的方法不一样。
该方法的参数图解说明如下:
各位看官请注意:图中X、Y轴方向标记错误。 自己也懒得重新修正了。

那么,矩形的高 height = bottom - right
矩形的宽 width = right – left
PS :假如drawRect的参数有误,比如right < left ,Android是不会给我们检查的,也不会提示相应的错误信息,
但它会绘画出一个高或宽很小的矩形,可能不是你希望的。
public voidtranslate(float dx, float dy)
说明:在当前的坐标上平移(x,y)个像素单位
若dx <0 ,沿x轴向上平移; dx >0 沿x轴向下平移
若dy <0 ,沿y轴向上平移; dy >0 沿y轴向下平移
public void rotate(float degrees)
说明:旋转一定的角度绘制图像。
PS :从截图上看,图像是确实旋转了,但是我找不到旋转的依据中心。
下面给出该Demo的截图,可以更改一些参数后自己观察效果。

1、布局文件 main.xkl : 采用了两个ImageView来显示bitmap绘图对象, 让后采用了一个自定义View绘图
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <View android:layout_width="fill_parent" android:layout_height="2dip" android:background="#800080" android:layout_marginTop="2dip"></View>
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="<STRONG>显示canvas区域以及clip方法的使用"</STRONG> />
- <ImageView android:id="@+id/imgClip" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:layout_marginTop="10dip" />
- <View android:layout_width="fill_parent" android:layout_height="2dip" android:background="#800080" android:layout_marginTop="2dip"></View>
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="<STRONG>save方法和restore方法的使用"</STRONG> />
- <ImageView android:id="@+id/imgSave" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:layout_marginTop="10dip" />
- <View android:layout_width="fill_parent" android:layout_height="2dip" android:background="#800080" android:layout_marginTop="2dip"></View>
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="<STRONG>自定义View,获得了一个Canvas对象和绘图区域</STRONG>" />
- <com.qin.canvas.MyView android:id="@+id/myView"
- android:layout_width="fill_parent" android:layout_height="200px" />
- </LinearLayout>
2、自定义View , MyView.java,
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Typeface;
- import android.graphics.Bitmap.Config;
- import android.util.AttributeSet;
- import android.view.View;
- publicclass MyView extends View{
- private Paint paint = new Paint() ;
- public MyView(Context context) {
- super(context);
- // TODO Auto-generated constructor stub
- }
- public MyView(Context context , AttributeSet attrs){
- super(context,attrs);
- }
- //存在canvas对象,即存在默认的显示区域
- @Override
- publicvoid draw(Canvas canvas) {
- // TODO Auto-generated method stub
- super.draw(canvas);
- //加粗
- paint.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD));
- paint.setColor(Color.BLUE);
- canvas.drawText("自定义View,canvas对象已经存在。", 30, 40, paint);
- canvas.drawRect(10, 10, 30, 30, paint);
- //将icon图像转换为Bitmap对象
- Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ;
- canvas.drawBitmap(iconbit, 40,40, paint);
- }
- }
import android.content.Context;import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.Canvas;import android.graphics.Color;import android.graphics.Paint;import android.graphics.Typeface;import android.graphics.Bitmap.Config;import android.util.AttributeSet;import android.view.View;public class MyView extends View{ private Paint paint = new Paint() ; public MyView(Context context) { super(context); // TODO Auto-generated constructor stub } public MyView(Context context , AttributeSet attrs){ super(context,attrs); } //存在canvas对象,即存在默认的显示区域 @Override public void draw(Canvas canvas) { // TODO Auto-generated method stub super.draw(canvas); //加粗 paint.setTypeface(Typeface.defaultFromStyle(Typeface.BOLD)); paint.setColor(Color.BLUE); canvas.drawText("自定义View,canvas对象已经存在。", 30, 40, paint); canvas.drawRect(10, 10, 30, 30, paint); //将icon图像转换为Bitmap对象 Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ; canvas.drawBitmap(iconbit, 40,40, paint); }} 3、主工程文件 MainActivity.java
- publicclass MainActivity extends Activity {
- //画笔对象 paint
- private Paint paint = new Paint() ; //记得要为paint设置颜色,否则 看不到效果
- private ImageView imgClip ; // 绘图区域以及clip方法
- private ImageView imgSave ; // save方法以及restore
- /** Called when the activity is first created. */
- @Override
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main) ;
- imgClip = (ImageView)findViewById(R.id.imgClip) ;
- imgSave = (ImageView)findViewById(R.id.imgSave);
- clip_drawCanvas() ; // 绘图区域以及clip方法
- save_drawCanvas(); // save方法以及restore
- }
- //这样的情况下,需要创建Canvas对象,然后在此对象上进行操作
- //对bitmap操作完成后,,显示该Bitmap有以下两种操作。
- //1、需要将bitmap转换为Drawable对象 Drawable drawable = new BitmapDrawable(bitmap) ;
- //2、直接setImageBitmap(bitmap)
- privatevoid clip_drawCanvas(){
- //将icon图像转换为Bitmap对象
- Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ;
- //创建一个的Bitmap对象
- Bitmap bitmap = Bitmap.createBitmap(200, 150, Config.ARGB_8888) ;
- Canvas canvas = new Canvas (bitmap) ;
- //设置颜色来显示画图区域
- canvas.drawColor(Color.RED);
- paint.setColor(Color.BLACK);
- canvas.drawText("原先的画图区域--红色部分", 60,50,paint) ;
- //画bitmap对象
- canvas.drawBitmap(iconbit, 20, 20, paint);
- //剪裁一个区域,当前的操作对象为Rect裁剪的区域
- Rect rect = new Rect (10,80,180,120) ;
- //当前的画图区域为Rect裁剪的区域,而不是我们之前赋值的bitmap
- canvas.clipRect(rect) ;
- canvas.drawColor(Color.YELLOW);
- //设置颜色来显示画图区域
- paint.setColor(Color.BLACK);
- canvas.drawText("裁剪clip后画图区域-黄色部分", 10,100,paint) ;
- //将Bitmap对象转换为Drawable图像资源
- //Drawable drawable = new BitmapDrawable(bitmap) ;
- //img.setBackgroundDrawable(drawable) ;
- //显示,同上
- imgClip.setImageBitmap(bitmap);
- }
- privatevoid save_drawCanvas(){
- //将icon图像转换为Bitmap对象
- Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ;
- //创建一个的Bitmap对象
- Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ;
- Canvas canvas = new Canvas (bitmap) ;
- paint.setColor(Color.GREEN);
- paint.setTextSize(16); //设置字体大小
- canvas.drawRect(10, 10, 50, 8, paint);
- canvas.drawText("我没有旋转",50, 10, paint);
- //保存canvas之前的操作,在sava()和restore之间的操作不会对canvas之前的操作进行影响
- canvas.save() ;
- //顺时针旋转30度
- canvas.rotate(30) ;
- canvas.drawColor(Color.RED);
- canvas.drawBitmap(iconbit, 20, 20, paint);
- canvas.drawRect(50, 10, 80, 50, paint);
- //canvas.translate(20,20);
- canvas.drawText("我是旋转的",115,20, paint);
- //复原之前save()之前的属性,并且将save()方法之后的roate(),translate()以及clipXXX()方法的操作清空
- canvas.restore();
- //平移(20,20)个像素
- //canvas.translate(20,20);
- canvas.drawRect(80, 10, 110,30, paint);
- canvas.drawText("我没有旋转",115,20, paint);
- //将Bitmap对象转换为Drawable图像资
- //为ImageView设置图像
- //imgSave.setImageBitmap(bitmap);
- Drawable drawable = new BitmapDrawable(bitmap) ;
- imgSave.setBackgroundDrawable(drawable) ;
- }
- }
public class MainActivity extends Activity { //画笔对象 paint private Paint paint = new Paint() ; //记得要为paint设置颜色,否则 看不到效果 private ImageView imgClip ; // 绘图区域以及clip方法 private ImageView imgSave ; // save方法以及restore /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main) ; imgClip = (ImageView)findViewById(R.id.imgClip) ; imgSave = (ImageView)findViewById(R.id.imgSave); clip_drawCanvas() ; // 绘图区域以及clip方法 save_drawCanvas(); // save方法以及restore } //这样的情况下,需要创建Canvas对象,然后在此对象上进行操作 //对bitmap操作完成后,,显示该Bitmap有以下两种操作。 //1、需要将bitmap转换为Drawable对象 Drawable drawable = new BitmapDrawable(bitmap) ; //2、直接setImageBitmap(bitmap) private void clip_drawCanvas(){ //将icon图像转换为Bitmap对象 Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ; //创建一个的Bitmap对象 Bitmap bitmap = Bitmap.createBitmap(200, 150, Config.ARGB_8888) ; Canvas canvas = new Canvas (bitmap) ; //设置颜色来显示画图区域 canvas.drawColor(Color.RED); paint.setColor(Color.BLACK); canvas.drawText("原先的画图区域--红色部分", 60,50,paint) ; //画bitmap对象 canvas.drawBitmap(iconbit, 20, 20, paint); //剪裁一个区域,当前的操作对象为Rect裁剪的区域 Rect rect = new Rect (10,80,180,120) ; //当前的画图区域为Rect裁剪的区域,而不是我们之前赋值的bitmap canvas.clipRect(rect) ; canvas.drawColor(Color.YELLOW); //设置颜色来显示画图区域 paint.setColor(Color.BLACK); canvas.drawText("裁剪clip后画图区域-黄色部分", 10,100,paint) ; //将Bitmap对象转换为Drawable图像资源 //Drawable drawable = new BitmapDrawable(bitmap) ; //img.setBackgroundDrawable(drawable) ; //显示,同上 imgClip.setImageBitmap(bitmap); } private void save_drawCanvas(){ //将icon图像转换为Bitmap对象 Bitmap iconbit = BitmapFactory.decodeResource(getResources(), R.drawable.icon) ; //创建一个的Bitmap对象 Bitmap bitmap = Bitmap.createBitmap(200, 100, Config.ARGB_8888) ; Canvas canvas = new Canvas (bitmap) ; paint.setColor(Color.GREEN); paint.setTextSize(16); //设置字体大小 canvas.drawRect(10, 10, 50, 8, paint); canvas.drawText("我没有旋转",50, 10, paint); //保存canvas之前的操作,在sava()和restore之间的操作不会对canvas之前的操作进行影响 canvas.save() ; //顺时针旋转30度 canvas.rotate(30) ; canvas.drawColor(Color.RED); canvas.drawBitmap(iconbit, 20, 20, paint); canvas.drawRect(50, 10, 80, 50, paint); //canvas.translate(20,20); canvas.drawText("我是旋转的",115,20, paint); //复原之前save()之前的属性,并且将save()方法之后的roate(),translate()以及clipXXX()方法的操作清空 canvas.restore(); //平移(20,20)个像素 //canvas.translate(20,20); canvas.drawRect(80, 10, 110,30, paint); canvas.drawText("我没有旋转",115,20, paint); //将Bitmap对象转换为Drawable图像资 //为ImageView设置图像 //imgSave.setImageBitmap(bitmap); Drawable drawable = new BitmapDrawable(bitmap) ; imgSave.setBackgroundDrawable(drawable) ; }} 总的来说,Canvas理解起来还是比较纠结的,尤其是它的几个方法真是让人头疼, 希望你能够自己编写相应的代码
理解透彻,才真正的有所收获。